Данный тип цели позволяет отслеживать практически любые действия посетителя на сайте. В основном используется для отслеживания нажатий на кнопки и отправки форм, но на этом его функционал не ограничивается, при желании вы можете например отслеживать какой процент ваших посетителей жмёт на кнопки постинга в соц. сети.
Для создания в Яндекс Метрике цели «Событие» вам нужно иметь доступ html коду своего сайта. В большинстве современных CMS есть встроенные редакторы html кода, если у вас такого нету, тогда придётся скачивать файлы с хостинга и править их в любом текстовом редакторе. Для работы с кодом можете использовать обычный блокнот.
Для того чтобы цель считалась выполненной, вам нужно вызвать функцию yaCounterXXXXXX.reachGoal(‘TARGET’) с помощью html тегов «события». Где XXXXXX это номер счётчика, а TARGET — идентификатор цели.
Код для кнопок и ссылок:
Код для различных форм, где пользователь отправляет нам данные:
Код для ссылки с передачей параметров пользователя:
Вместо цифр после yaCounter — указываем код счетчика Метрики
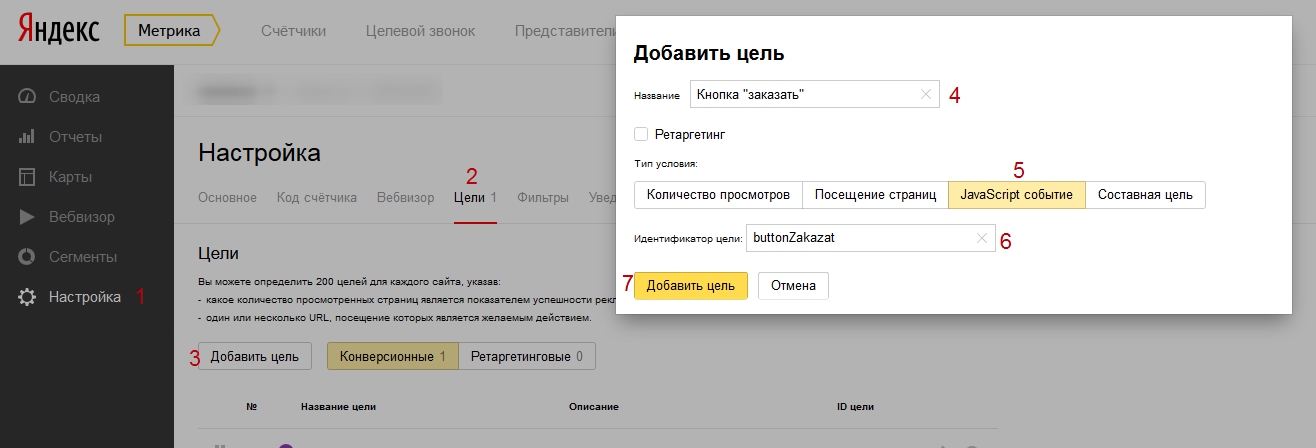
Вместо ‘Nazvanie_Identifikatora’ — указываем название нашего идентификатора, который создали шагом выше.
- Выбираем кусок кода, который подходит
- Заходим на наш сайт и ищем подопытную кнопку
- Жмем на неё правой кнопкой мыши «посмотреть код»
- В открывшейся консоли копируем подсвеченную строчку
- Заходим на фтп в корневую папку сайта и открываем файл, содержащий исходный код сайта. Например, index. html