JSON-LD — это формат описания контента с помощью объектов словаря связанных данных (Linked Data, LD). Информация, оформленная таким образом, становится машиночитаемой. Чтобы сделать данные JSON-LD доступными для автоматической обработки на веб-странице, их следует помещать в тег <script>.
Правильность разметки JSON-LD можно проверить в валидаторе.
Примечание. Данные, размеченные с помощью JSON-LD, используются Яндекс.Почтой, но пока не отображаются в результатах поиска Яндекса.
Любые данные в формате JSON-LD, как и в формате JSON, представляют собой набор пар ключ-значение. В отличие от JSON, формат JSON-LD предусматривает зарезервированные ключи, с помощью которых можно определять контекст описания или связывать объекты различным образом. Например, «@context» определяет словарь объектов, а «@type» — тип описываемой сущности. Полный список зарезервированных ключей приведен в официальной документации JSON-LD.
Абсолютно все ключи и значения в формате JSON-LD чувствительны к регистру.
Основные понятия, унаследованные от JSON:
- Объект JSON — набор пар ключ-значение (0 или больше), разделенных запятыми, заключенный в фигурные скобки. В отличие от JSON, в объектах JSON-LD имена ключей в одном и том же объекте не должны повторяться.
- Массив — набор значений, разделенных запятыми, заключенный в квадратные скобки. В отличие от JSON, массив не считается упорядоченным, если это не указано особо.
- Строка — набор символов Unicode, заключенных в двойные кавычки. При необходимости символы можно указывать с помощью обратных слэшей (\).
- Число — используется как и в большинстве языков программирования, но при этом не поддерживаются восьмеричное и шестнадцатеричное представления, а также запрещены нули в начале числа.
- true и false — бинарные значения, которые можно использовать для ключей только с двумя вариантами значений (например, прямой перелет или с пересадками, зарегистрирован пассажир или нет, и т. п.).
- null — отсутствующее значение. Обычно используется для очистки данных. Если null указан как значение ключа @value, @list, или @set внутри JSON-объекта, этот объект полностью игнорируется.
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «FlightReservation»,
«reservationId»: «RXJ34P»
}
</script>
В примере показаны три ключа:
«@context» (зарезервированный) — указывает на то, что в объекте используется словарь Schema.org.
«@type» (зарезервированный) — указывает на тип FlightReservation, в свойствах которого можно указать данные о бронировании билета на авиарейс.
«reservationId» — соответствует свойству reservationId типа FlightReservation и содержит номер бронирования билета.
Другие примеры использования формата приведены в разделе о разметке писем с информацией об авиабилетах.
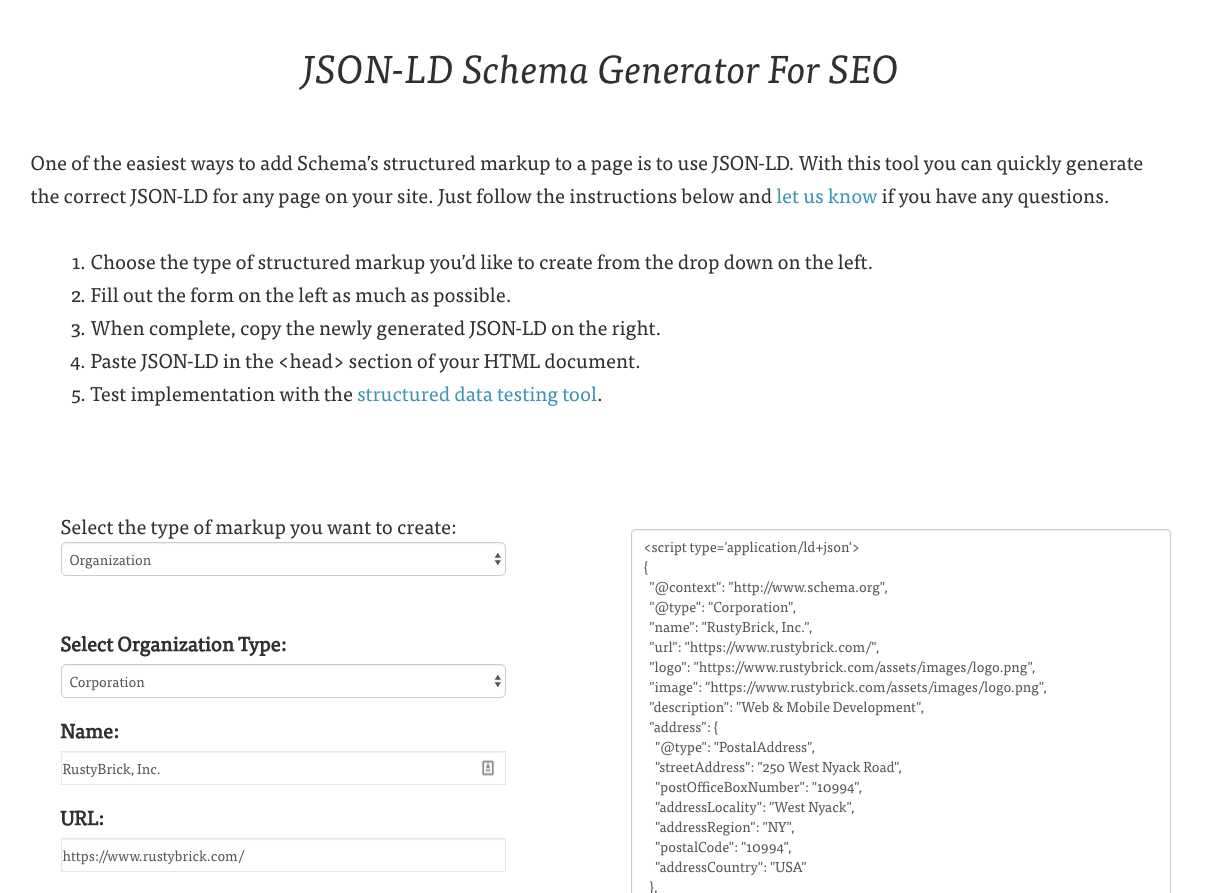
Генератор разметки
В свободном доступе появился генератор разметки JSON-LD. Инструмент умеет генерировать корректную JSON-LD разметку для всех страниц сайта.
Чтобы сгенерировать разметку, нужно:
- выбрать тип разметки в меню слева (товар, организация и др.);
- заполнить форму регистрации;
- скопировать готовую разметку JSON-LD;
- вставить разметку JSON-LD в раздел <head> HTML-документа;
- протестировать разметку при помощи инструмента проверки структурированных данных от Google.

Создатель генератора – Джо Холл, основатель компании Hall Analysis.
Google начал поддерживать JSON-LD для отзывов и расширенных сниппетов
В феврале 2016 года Google начал поддерживать JSON-LD для структурированной разметки для отзывов и раширенных сниппетов.
Google начал поддерживать JSON-LD (объектную нотацию JavaScript для связанных данных) для структурированной разметки для отзывов и раширенных сниппетов.
Также Джон Мюллер сообщил, что в работу программу были внесены некоторые изменения. Так что вебмастерам стоит протестировать разметку в Structured Data Testing Tool или в Search Console Structured Data Dashboard, чтобы убедиться, что внесенные изменения не повлияли на их сайт.
Напомним, о планах Google добавить поддержку JSON-LD в расширенные сниппеты стало известно в конце января.
